
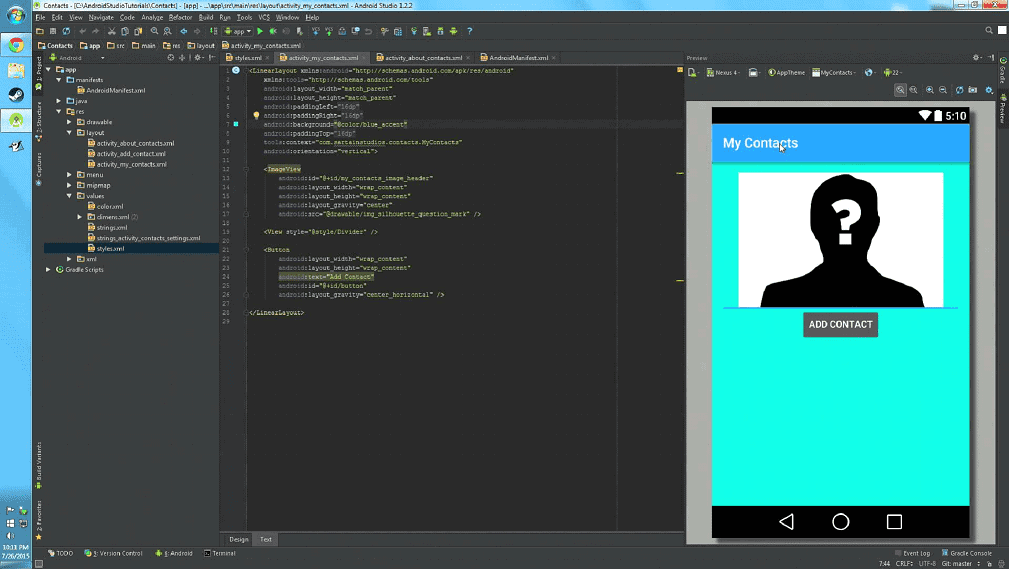
To check that the theme switching functionality is working, we’ll create a layout that highlights changes of text and background color. In this tutorial, we’ll create two themes that define different background colors and text colors: Whether you’re working with ‘themes.xml’ or ‘styles.xml,’ custom themes are defined in the following steps:ġ) Add the opening and closing ‘resources’ tags: Ģ) Give your theme a unique name, and add the closing ‘style’ tag: ģ) Define the visual aspects of your theme using pairs of XML attributes and values: #000000 To create a ‘themes.xml’ file, right click and select ‘New’ followed by ‘Android XML File.’ You can define themes in ‘styles.xml’ or if you want to keep your themes and styles separate you can create a dedicated themes file.
#Customize app theme android studio android#
When you create an Android project, Eclipse automatically generates a ‘styles.xml’ file in the res/layout folder.

The Android platform includes some pre-defined themes, but it’s easy to create your own so we’ll jump straight into defining a custom theme.

‘Themes’ and ‘styles’ are often used almost interchangeably in Android tutorials. This saves you time and reduces the chances of human error. In Android, ‘themes’ are an easy way to apply consistent formatting to your user interface (UI.) Defining a theme in advance not only saves you coding time in the long run, but it means that if you ever need to make UI adjustments, you only need to touch the code in one location.

Learn Mobile Development and Start your Free Trial today! Intro to Themes
#Customize app theme android studio how to#
In this tutorial, I’ll provide a brief intro into the concept of themes in Android, before showing you how to put themes to work by creating a project where the user can change the app’s theme dynamically at runtime, simply by clicking a button.


 0 kommentar(er)
0 kommentar(er)
